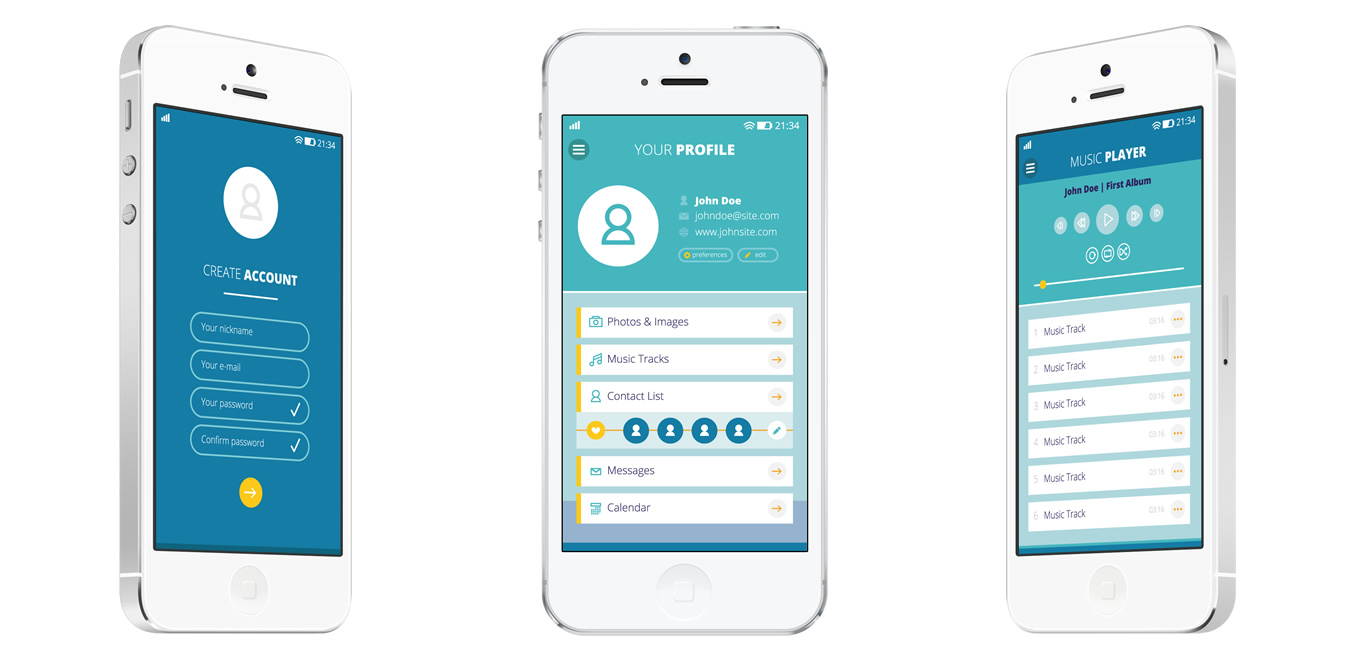
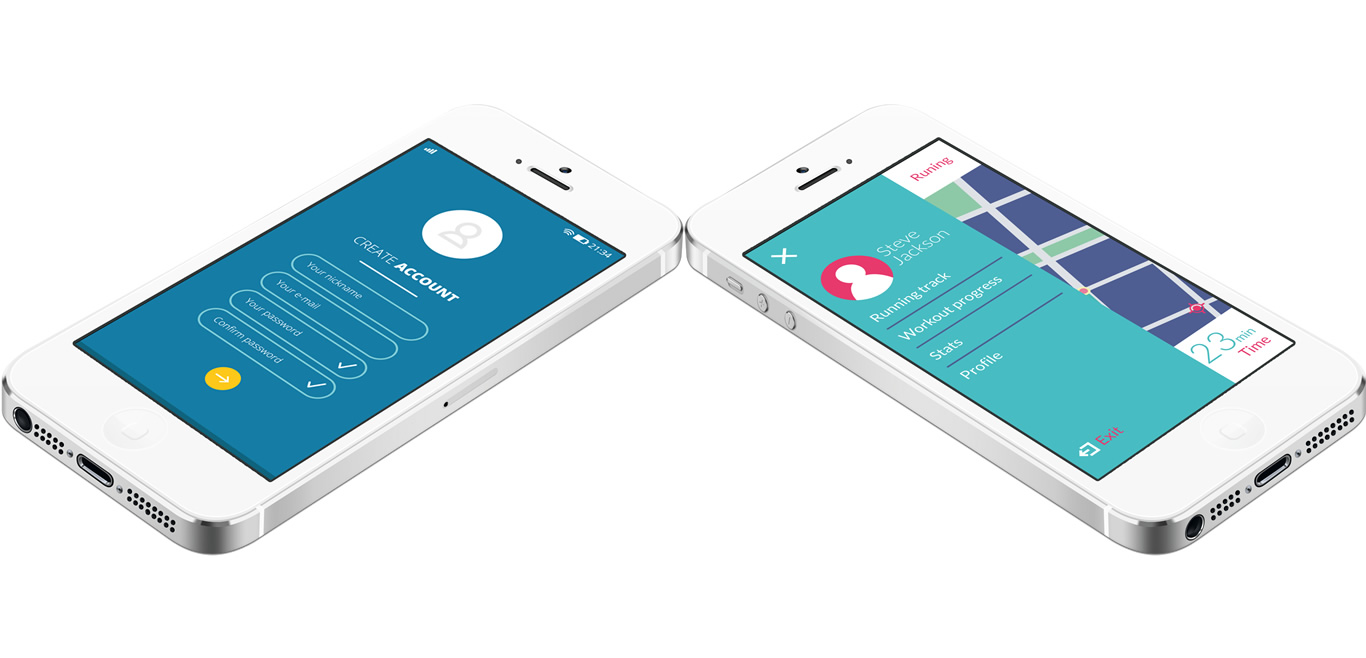
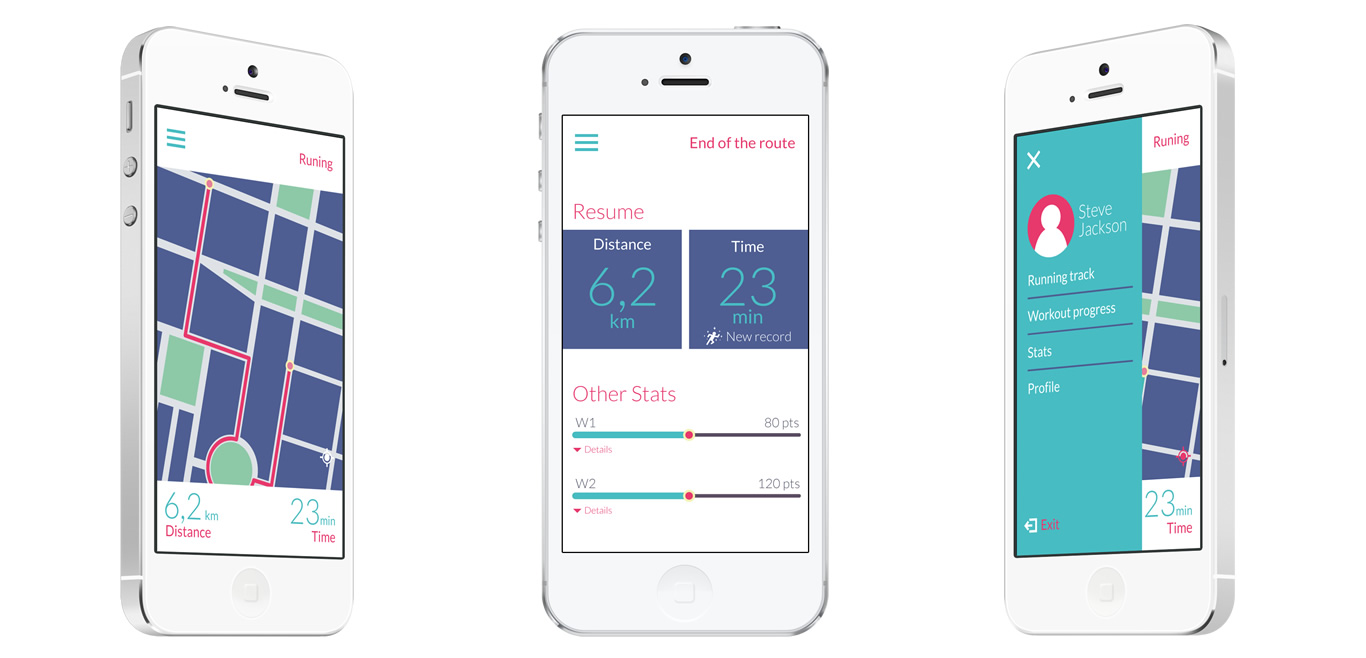
USER INTERFACE DESIGN






Deliver the best user interaction through impeccable web and UI design
Ensure your customers interact fully with your digital presence
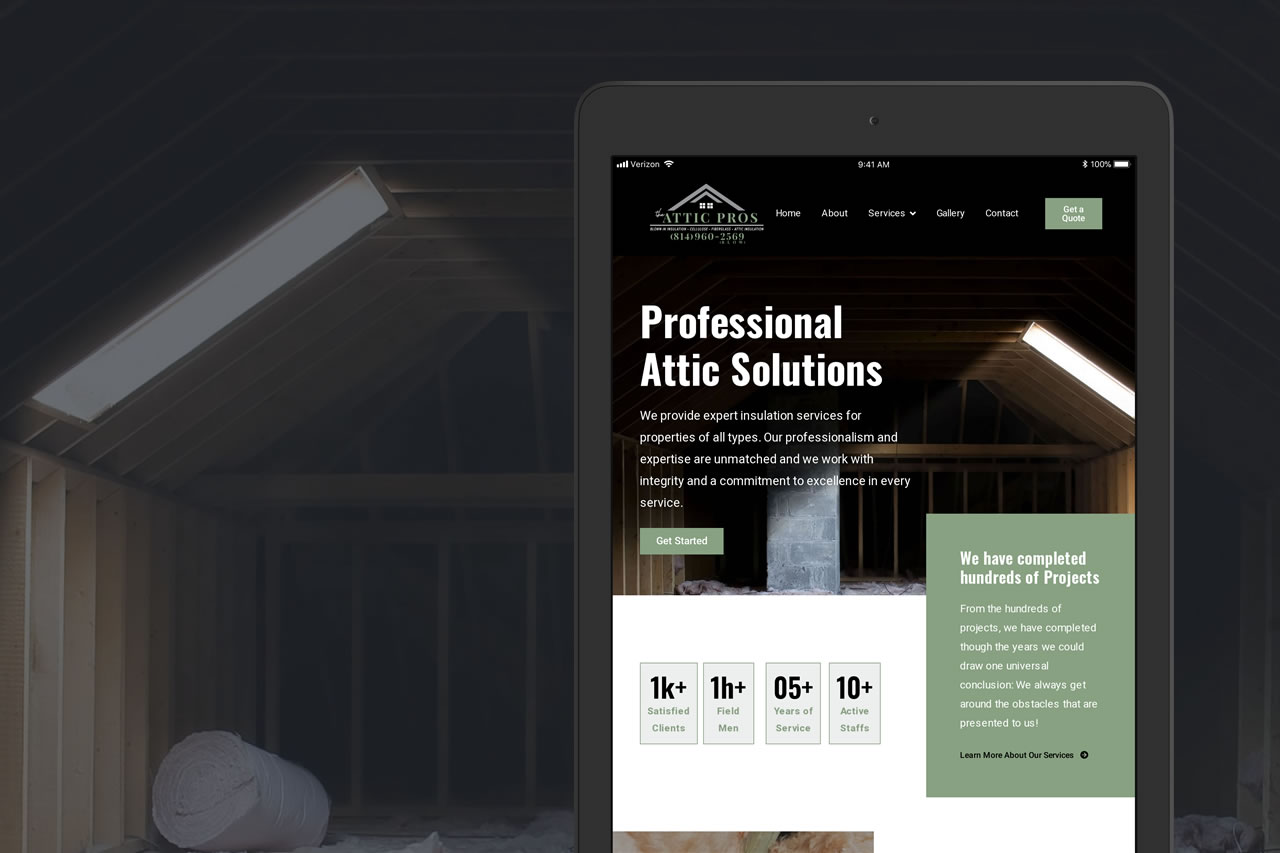
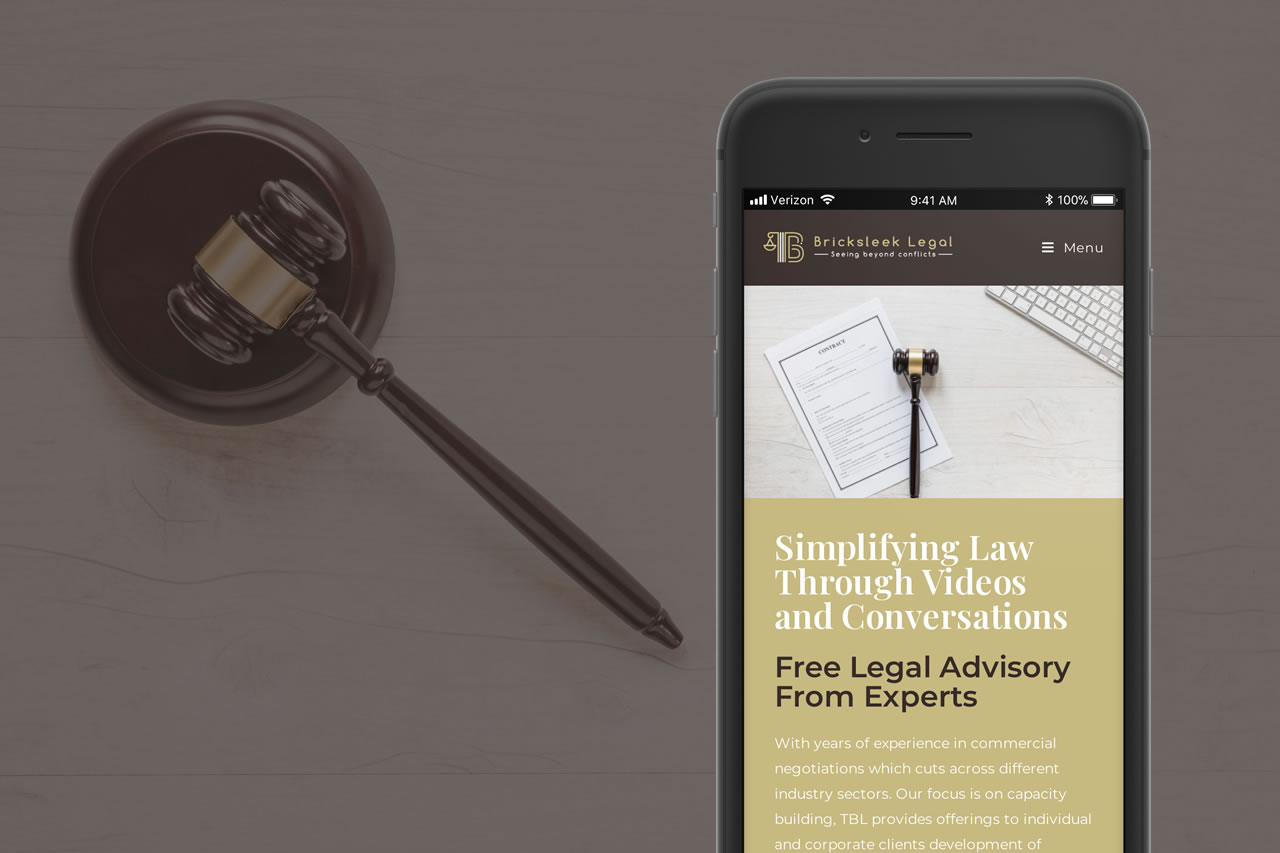
Dynamic user interface design ensures that your website and mobile apps respond with respect to the device on which it is been viewed on whether it is a mobile phone, a tablet or a personal computer, the design adapts itself to the screen size without compromising on content and functionality.
Asides from providing your mobile app and website users great experience through innovative design, dynamic design also ensures that your website ranks higher in search engines because this is now a strict requirement considered by search engine algorithm in the process of website ranking.
Making a great first impression on your customers and delivering optimal user experience is the goal here. When people search for a service that they need and comes in contact with your website or mobile app, their experience on the platform determines how they see your brand and also if they will be converted to paying customers.
With our mobile-first and dynamic approach to creating interface designs, you can be rest assured that all your web and mobile design needs, be it a graphical UI design or a coded UI template from scratch, or redesign of an existing site or mobile screen will be met with the highest professional standard in the industry.
High Converting Features
Consistent
Attractive
Efficient
Responsive
What's Involved
Achieving an impeccable UI/UX design involves a lot of work and different factors come in to play here. In order to deliver maximum value for our clients, we include some of the most important aspects of user interface design process.
Backed by modularized web/UI design project workflow, we deliver interface designs that are visually pleasing to the eye, clear, concise, responsive, and attractive while following industry best practices.
User Flow
Sketching
Wireframing
Visualization (Mockups)
High Resolution Designs
Design Source Files (AI)
Template Source Files
Live Testing
Design Optimizations
** We will guide you to select a hosting plan that suit your project needs after subscribing to one of our user interface design packages.
Responsive Web Design Process
Our web design process begins at the discovery phase where we concentrate on researching the user demographics, user problems, user goals and visualise how a user will use a product or service to generate design ideas.
Next we assume the position of the user to formulate user flow, personas, scenarios and journey maps. Based on these data we draw uo wireframes, mockups and high resolution designs which is then presented for review. Upon approval the design is converted into actual code using XML, HTML, CSS and JS. Finally the code is deployed on a server, tested, iteratively optimised and delivered to you.
The project will be broken down into milestones and modular tasks which will be led by a dedicated project manager who will coordinate a team of experts and setup a business center for you so you have a centralised place to communicate and manage your project from beginning to end.

Discover
Discover

Empathize
Empathise

Design
Design

Review
Review

Develop
Develop

Test & Optimize
Test & Optimize
UI/UX Design
UI and UX go hand-in-hand to maximise user interaction. A lot of psychology and sociology go into UX design as it is more technical and analytical in nature. A background research is required for UX design to discover user journey map or user flow, which is then analyzed and optimised to ensure maximum satisfactory customer experience.
To show how much we care, we offer you a flexible payment plan for our responsive web and mobile app design packages. You can begin your project by making a 50% initial deposit and paying the remaining 50% upon project completion.
** Do you have more custom requirements for your project? No worries, we’ve got you covered.
Web Design Elements
Making a positive first impression on your website visitors is a must if you want to succeed online because your business is judged by the quality of your website. A second chance to make a first impression on your website visitors may never come around but you can attract, have them stay on your site for longer time and revisit until they convert if your website design is of very high quality.
The presence of high quality web design elements can make your website pop and attract users to certain areas of the site where you want their attention to be concentrated. We offer very affordable web design services that provides you with just the right elements needed for that face uplift.
To show how much we care, we offer you a flexible payment plan for our web design packages. You can begin your project by making a 50% initial deposit and paying the remaining 50% upon project completion.
** Do you have more custom requirements for your project? No worries, we’ve got you covered.
WHAT YOU'LL PROVIDE TO START
Content
You have to provide all the contents to be used on the site within two weeks.
Logos and Other Graphics
Provide your logo in it’s source file format either in .psd or .ai also high quality graphics in either .svg, .jpg, or .png.
Images
Provide high quality images if you have any. Else we will use stock photos which you can change later.
Sitemap
Provide a detailed outline/list of all pages to be included on the site. Arrange the hierarchically.
Contact Forms
Provide all the info/fields you need to collect on your forms.
You will provide login details to access your existing domain and hosting provider clientarea.
PACKAGE DO NOT INCLUDE
Content Creation
We do not provide content creation along with this package. You are responsible for providing the content that will be used on the site. Or you can subscribe to our content marketing plan
Graphic Design
If you need custom graphic design to be used on your website you can subscribe to one of our graphic design service. Or contact the design team
Email
Custom email services like gsuite is not a part of this package. We will configure the website forms to forward to an existing email account of yours or the email from your host e.g info@yourdomain.com.
All websites we create are built with SEO best practices in mind. But these packages do not have any ongoing SEO services attached to them. You can take a deep dive into SEO by subscribing to one of our SEO plans at a reduced rate because we created your website for you.
FAQs
Your digital products, services and business in general has a small window of opportunity to catch the attention of users or customers that visit your website because in the modern digital landscape there are unlimited choices to chose from.
Impeccable UX and UI are what sets you apart from others in your industry vertical. They play a major role in capturing and keeping your users/customers, thereby growing your business and improving your revenue.
UI Design stands for User Interface Design. It is made up of the user interface which consists of the page, button, screen, and other visual elements you see in an app or on a website. The visual attractiveness of these elements stimulates the users to think of your business in a certain way and take specific actions while following the requirements of the brand.
UX Design stands for User Experience Design, which focuses on every detail that determines the experience of users of an app or website. The central goal of UX Design is to improve the overall experience for the users interacting with the application or website.
Both UX and UI are vital for business success online. Having UI without UX is like having a vehicle body without the engine, and UX without UI is like having the engine without vehicle body. Both are needed to have a fully functional app or website.
User Interface (UI) design requires first knowing what it is that you want to design, hence it is first necessary to understand what User Experience (UX) is required, that is, what are the wants, needs and abilities of the end-user. UI is the tool that translates these identified needs into realities, while UX provides the research, analysis and evaluation of the user’s needs.
Before a Web template (HTML) or Mobile UI template (XML) can be created, you must first have at least a visualization (mockup) or PSD design at hand. The design as laid out in the PSD or mockup will be converted into actual code which can include both frontend design (HTML, CSS, XML) and frontend development (Javascript)
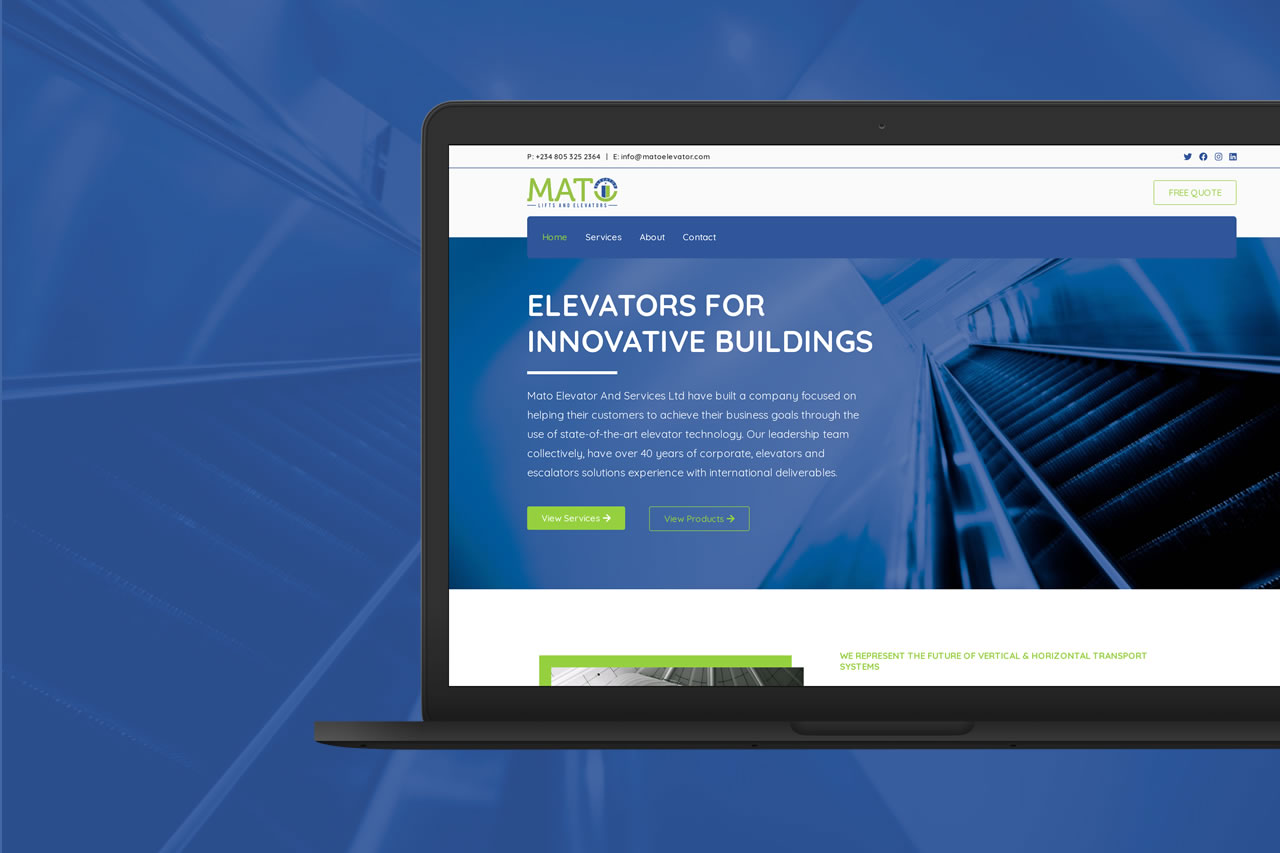
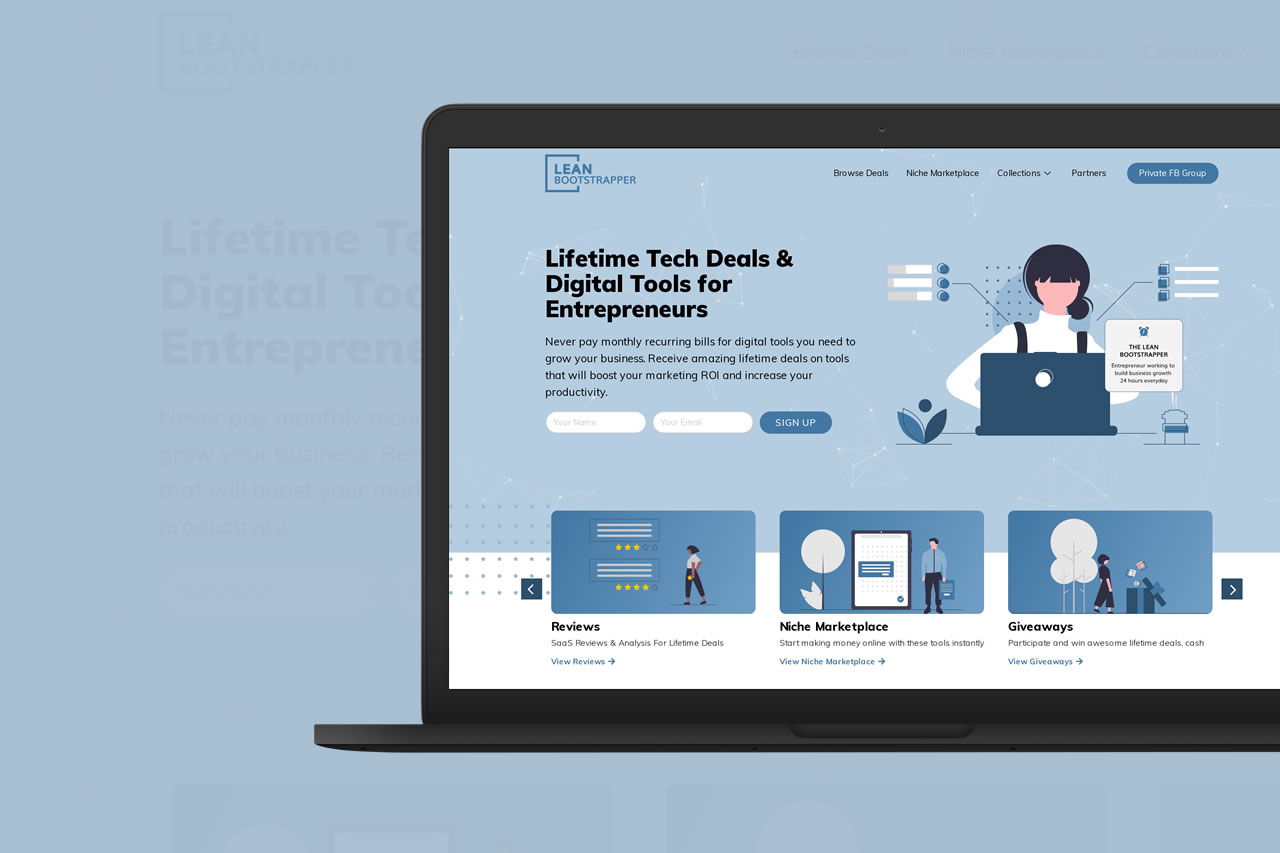
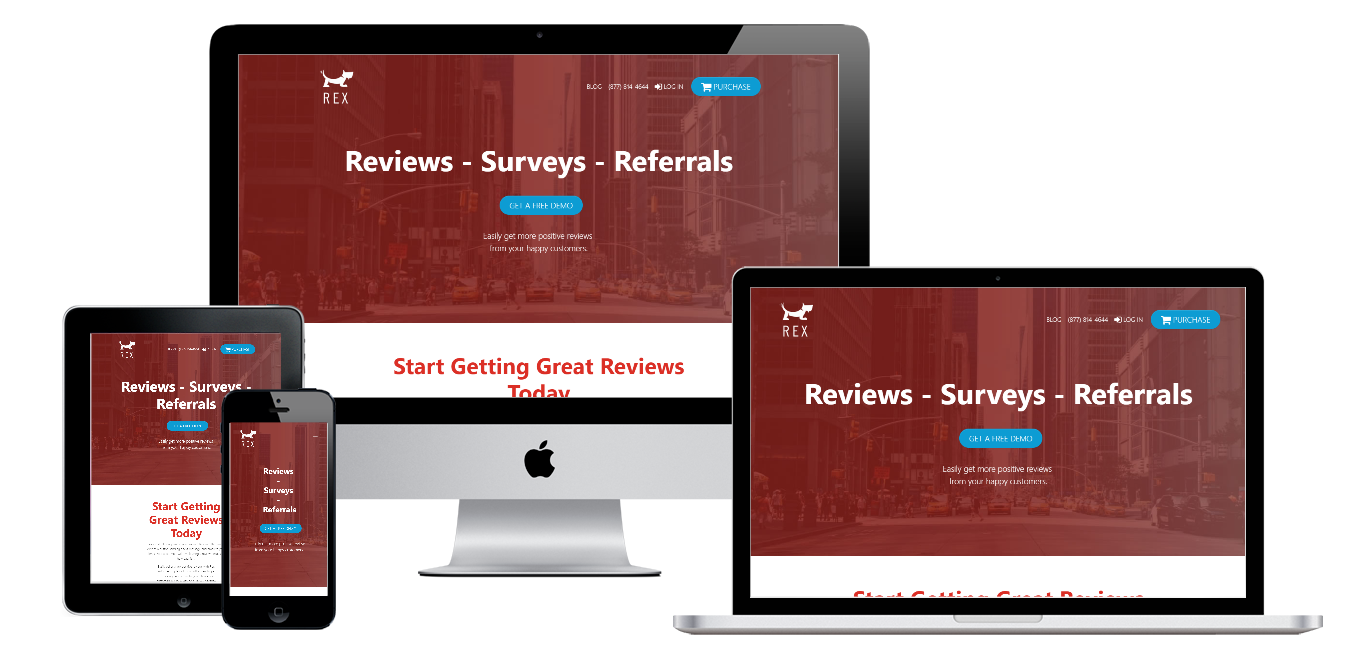
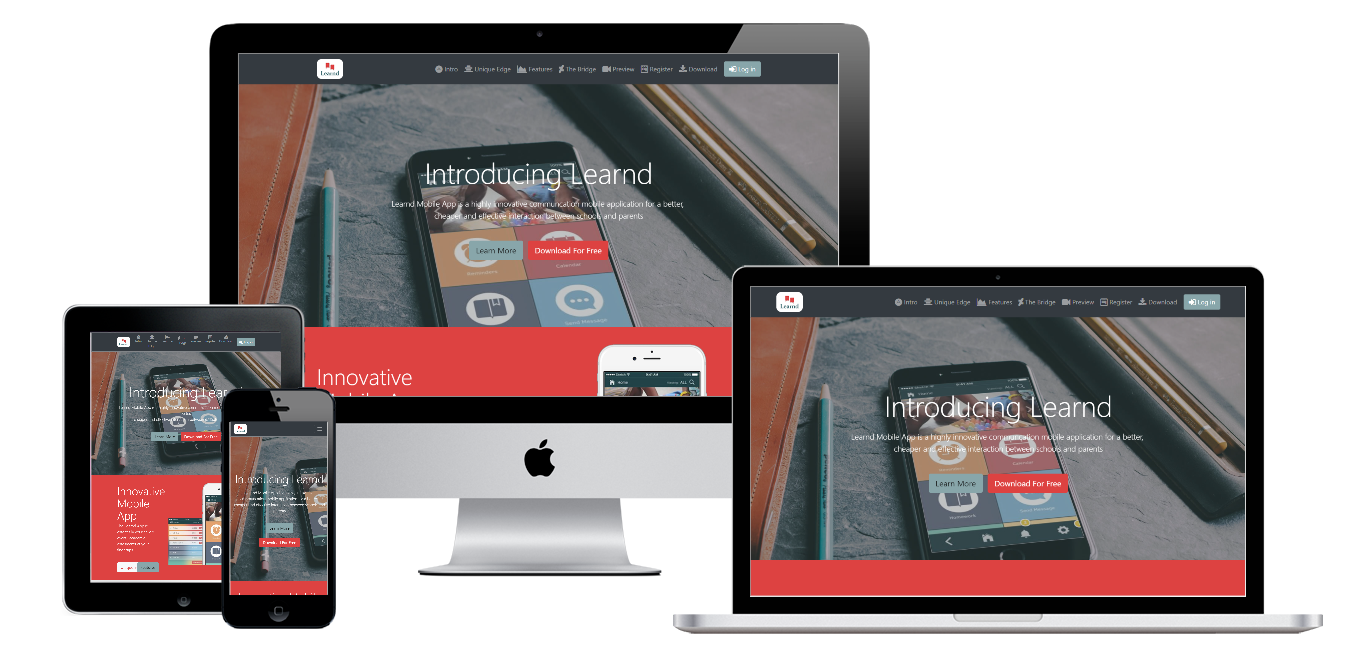
Feedbacks From Our Clients
We have been chanced to create beautiful experiences for a number of clients who have now turned family. Our utmost desire is to see our client’s business flourish by leveraging on the digital opportunity to increase revenue.

MAURICE DOVER
Astral Business Advisory

AYOBAMI
Vertex Innovations